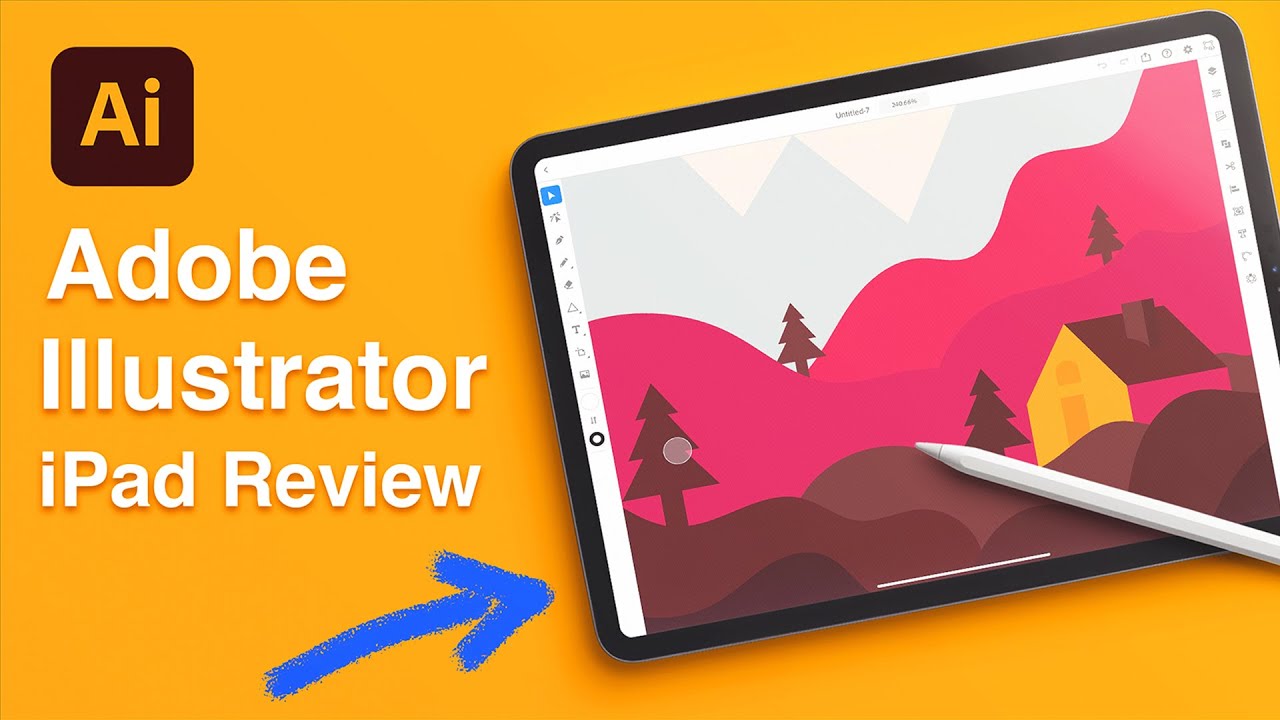
A Graphic Designers Review Of Adobe Illustrator On iPad 2020 👌 By Will Paterson
The day has finally come. We have Adobe Illustrator on the iPad Pro hi guys, I will Patterson. If you don't know who I am I'm a graphic designer. I do. Logo design hand lettering, and I teach you all about that on this channel. If you know anything about me, I'm a huge fan of creating artwork on the iPad, not just within procreate and not just in like decorator and all these cool other apps, but any real app that can mimic.
My experience on a desktop illustrator has been going for like 20 years on the desktop even longer. I think yeah even much longer than that, and it's been the source and the place and the playground for designers across the entire world. We see updates every year now this year we received an update on illustrator, but it has come to the iPad Pro, and I'm super excited. So today I'm going to be giving you a graphic, designer's review of Adobe Illustrator on iPad to see whether its one works the same way to whether it's worth getting the whole adobe subscription just to get this app or three. Is it worth getting an iPad now, instead of let's say a MacBook, this video is brought to you by Squarespace.
Let's start with the release at adobe, max adobe has released it to the public, and I've had it for a few weeks before it was released in the beta now. The first thing I loved about the app was its similarities to fresco, and I know a lot of you guys use fresco. Some of you guys also use procreate as well, now adobe fresco and all the adobe sketch and all the iPad apps have a similar UI. The UI has always been ultra simple and that can put off a lot of creatives because Adobe Illustrator is sort of known for its power and the ability to do anything in multiple different ways. So, let's start looking inside this app, the action panel is what I'm calling this.
This is where, when you select a shape or a curve or anything inside of illustrator, it will show you this little panel at the bottom. From this panel, you can simply press and drag to change the opacity, the layer order. So you can change the stacking order. You can group, you can lock, you can duplicate and delete all from this little panel. This is probably the most underrated bit or feature in Adobe Illustrator on iPad, because it allows you to do certain things that you can't do without a keyboard very easily.
So now that when I select a shape- and I want to duplicate it- I just have to hold that button down and instantly duplicate whatever I want. If I want to delete a shape, I can do that change the layer, opacity, the stacking order, even move it or even group them all together these different shapes. Then you can do that straight from this panel. So in fact it's actually somehow a bit easier than it is on the desktop. Obviously, in the app you also have the dartboards feature, so it looks very familiar, although the sort of UI panels don't look so familiar unless you've used adobe products on the iPad, but it all feels very natural to me for me to use anyway, because I've been using the iPad Pro with the Apple Pencil.
Since it really came out now, a huge part of illustrator is the navigation. Adobe have made it very clear that they want to make it so easy to use this, and sometimes when you try to make an app easy, it can take away some functionalities. But in this case I will say unbiased as much as possible. I do love illustrator that it doesn't take away any functionality, the UI is there, and it's quite similar to that on the desktop as well. Although it has familiarizes to other apps like fresco, you have the selection tool anchor point tool which is like the direct selection point tool, pen tool, pencil tool, brush tool.
Eraser, you can have the shape tools as well our bottle type tool and a place where you can import images. It all feels very much like Adobe Illustrator, although there's not as many functions inside the app right now to find any sort of tool or feature that you want to use is really easy as well. You just have to select the left or the right toolbars or hold down on one of those, and it will bring up another one, such as the pencil tool to the brush tool. A feature that I would like to see, though, is an appearance, panel or appearance tool. Obviously we have properties, so you can go to the properties on the right, which is just below the layer button and change certain things like the opacity, the blend mode and things, but I would love to have an appearance panel like we do in illustrator, normally to create extra, fills and strokes instead of having too manually.
Do it. You know, that's just a pet peeve. Let's talk a bit more about precision. Everyone knows vector. Artwork has to be precise.
Most of the time, especially when we're doing logo design or designing typefaces. You have to be very precise, with anchor point placement and the manipulation of the handle for me as a designer and a logo type designer. It is imperative that I have this ability. That's the first thing I checked, and this comes from the pen tool. The pen tool is probably my number one tool that I use in all vector.
Artwork applications such as you know, decorator or in iPad on illustrator, and one of the things that you need to be precise in when using the pen tool is constraining the handles, which means that you constrain them horizontally and vertically as well. I did that the wrong way. This basically allows me to quickly create typography or quickly create letter forms with the pen tool without having to worry whether my handles are inconsistent. Although we don't have a button to press to keep them snapped, we do have a snapping functionality through smart guides when we have the snapping functionality on through smart guides, when we put our pen tool down or pull a handle, it will snap horizontally or vertically a nice feature. They got in there as well as rounding corners which allows me to round corners or the ends of letter forms as well.
If I was to create a typeface so for someone who works in logo, design where curves have to be perfect and in font creation typography all this, where things have to generally be perfect in order to get a good outcome, Adobe Illustrator on iPad does a great job, but what I would love to see is a way of having this sort of button on the left. It's called the modifier tool to snap my handles or to snap my directions with my pen tool horizontally and vertically onto the big one, the pencil tool. This is probably the biggest feature on the iPad simply because the pencil tool is designed to be used with your Apple Pencil, just like everything else, but it allows you to naturally create shapes. The one big difference you'll find if you've come from. The desktop version is that the pencil tool works so much better than it does on the actual computer, which leads me to believe that illustrators will like this a lot more for the ability to natively use it on the iPad.
With your Apple Pencil, it feels so natural. You have smoothing options as well to create very smooth vector shapes, which is always a great thing now. One thing that I do know about this is when I'm creating sort of like a squiggly line or a certain shape, these shapes close by themselves so easily on the iPad, but don't do it so easily on the desktop and that's probably because they spent a lot of time amending this pencil tool on the iPads to make it work for most people. So that's a huge win. The pencil tool gets a 10 out of 10 for me on the iPad.
For the ability to create simple shapes or any sort of shape, vectored so easily, there's also a brush tool in there. The one thing I would like to see is more shape dynamics with that brush tool. Right now, we can't really do anything aside from change the orientation of the brush and maybe some pressure sensitivity, I'd love to see the brushed tool inside of illustrator, where you can create vector brushes directly in the app to use for your illustrations. It just seems like the next step. We also have a type, so we can actually bring our type in there and outline it and edit it and all sorts, and you can upload your own typefaces into here as well, which is a huge thing.
A lot of times when I was thinking about illustrator coming to the iPad, I was wondering how they would ever allow us to use custom typefaces easily, because you can't really just install them like you normally do, but adobe have a way of doing it now, which I'll leave a link in the description for those of you that might be skeptical on how this works, but it does generally work very well. You have all the outlining features for the typography, and you can also outline stroke effects, expand your shapes. It works very well, the biggest part for me. Aside from the pencil, I think I said, the pen tool is the biggest part, but it's in very close competition to what's known as the shape builder tool or the pathfinder. For those of you that don't know what the shape builder tool is.
It is a tool that allows you to use shapes to delete shapes from other shapes and add shapes to other shapes, to generate a cool shape. We use this a lot in logo design and sometimes in typography, because we like to use geometric simple shapes, and we generally like to create logos with the shape builder tool, because it allows us to delete shapes, add shapes instead of having to freehand, draw everything and all major logos that I created today or iconic ones that you see are generally created through basic shapes, being added and taken away. So this is why we do it. It allows us to be more consistent and accurate when creating a shape for a logo. Well, Adobe Illustrator on the iPad has the shape builder tool, which was a huge surprise to me.
I don't know why it was a surprise, but this tool is probably so underrated for illustrators, but massively appreciated by logo designers, and that is because of the precision aspect of it. Now I can create logos like I normally do on illustrator on my desktop on my iPad, but not only does it have the shape builder tool very excitingly, it has the pathfinder. So if you don't like the shape, build at all, you can use minus front exclude divide. All of that in the pathfinder tool as well and another new feature, that's come to illustrator, and it's on the iPad specifically right now is the radial repeat or the repeat tool. This tool allows you to duplicate and create repeating patterns of work or create repeating shapes either in a grid radially or mirroring it.
This tool is actually really functional and the way they've allowed us to edit it by sliding different buttons to edit it using the Apple Pencil not having to like you know, click different buttons, but to do it through actions through nice gestures with our pencil makes it so much more familiar and easier to use this and don't be fooled. It looks very simple, but you can get some really cool shapes and really cool effects out of this, and I'm not too sure for me how it's going to be used correctly other than you know repeating shapes for a logo design, but I'm thinking in the future a lot of people are going to be using this tool very creatively throughout their logo designs and illustrations. Also, a huge part of this is a question that I had, which I'm guessing a lot of designers will have. Is it cross-compatible? Can they go onto illustrator on your desktop and on the iPad? And the answer is yes: without a hooch that word without a hitch, it goes from my iPad through the cloud to my desktop, which is insane. So if I'm starting to do some work on my iPad, it syncs up to the cloud, and then I just have to open up illustrator on my computer, make sure I'm obviously signed in to my adobe account and then all my work is there ready to open stuff like that is insane, because if we have an iPad we're using illustrator, and we need to use a function inside normal illustrator, all you have to do is open up illustrator, there's no transferring the file now, although there's a lot of positives and great things with Adobe Illustrator on iPad, because it's very exciting one thing I would love to see is the ability to rotate my dartboards so normally on the iPad through like fresco and different other apps that you can draw in like procreate and decorator, you can sort of rotate.
So you never have to move your iPad and sometimes when I'm drawing with the pencil tool, don't know about anyone else. I would love the ability to rotate the canvas instead of rotating my iPad one little thing there's so many features inside of Adobe Illustrator on the iPad uh. You can go and look for it yourself, but generally all the main core functionality inside of Adobe Illustrator on your desktop is used in the iPad. So you can, if you're someone who uses it like me, where you use the core functions inside of illustrator on the desktop aside from some effects, you can't really get those effects anymore. I don't believe then you'll be fine, you'll be able to use it, and if not, you can just simply transfer it or open up illustrator on your computer.
Now, if you're a designer like me, then you sort of need a website. Everyone needs to have their own corner off the internet. So I'd like to thank the sponsor of this video Squarespace. I've been using Squarespace for over six years now, and I can say that, because that's how old my website tells me in Squarespace makes me feel very old. Squarespace allows you to create your own website for a portfolio for a place to show you work or to write a blog about your work or even sell your design resources on there.
I do all those things by the way, with thousands of customizable templates very customizable to choose from in Squarespace. You can create your own amazing customized website, without knowing any coding or developing if you're a designer. Like me, this is especially good because I can't code, but I can design a cool website if you'd, like 10 of your first Squarespace website, then click the link down in the description below. Not only does it help Squarespace, but it helps me as well. Without these sponsorships, we couldn't really do these videos for you and bring them out as often as we do so thanks again, Squarespace once again and for those who've watched to the end, please say lemon, because that's what I like to do I like to see all those comments if you have enjoyed the video as always, consider pressing that red subscribe button down below it really does help me know when you like something and also share this with your friends.
I can't get anywhere without sharing things I like to create content that is ultimately shareable to the masses so consider sharing thanks for watching guys, and I'll see you in the next video lemons, foreign.
Source : Will Paterson