Mobile Browser SPEED TEST: Chrome, Edge, Firefox, Safari, Samsung, and more! By TechHut
Hello everybody- this is tech and in this video, what we're going to be doing is getting uh quite a few of the most popular mobile web, browsers, putting them head to head and benchmarking them. Now we're going to be doing this on both iPhone and android, so we can kind of see which browsers perform the best on the various platforms representing the iPhones, we're going to be using the iPhone XR and representing android we're going to be using the OnePlus 7t and the primary reason that I think these two cell phones are uh good platforms to benchmark on is the android phone kind of represents the affordable side. It's you could get the phone for anywhere from uh three to four hundred dollars at the moment, and at the moment you could get the iPhone XR for anywhere from five to six hundred dollars, so the iPhone represents the average iPhone and this uh android phone kind of represents the middle of the road android phone. Now this is not an android versus iPhone video, as these two phones are kind of in different tiers. The purpose of this will be to test these web browsers on their respective platforms. Now the actual web browsers that we're going to be looking at is chrome, Firefox, Microsoft's, edge, brave opera, duck.
Go and then on android, only we're going to be adding in the Samsung web browser and then for iPhone only we're going to be adding in safari now. The reason I went with these browsers is mostly because of market share. You can see here on. The screen is a graph of what browsers have the most market share, and I was going to do the UC web browser as well, but it was not responding with a lot of these benchmarks so that web browser is going to have to be this included so without wasting too much time. Let's go ahead and jump into some of these results that I got comparing all of these different web browsers.
The first three tests we ran were all JavaScript related, the first one being kraken, which is actually a Mozilla benchmarking platform, and it's one of the older ones. So it's important to note with these results the lower the score is actually the better, because this is measured in the responsiveness in the milliseconds, and we can see that Firefox did not do very well whatsoever coming in at 2483, but in first place, to my surprise, was Microsoft Edge and that is followed up very close by both Xperia touch and duck go pulling up the results for the iPhone. We see a much closer set of scores here with their default browser safari coming in with the best score on this old school JavaScript test and the next JavaScript benchmark we ran was jet stream 2. This one also does web assembly tests with a focus on advanced web applications. Now these jet stream 2 scores give us a little different result with Google Chrome coming into the lead.
In this case, these scores at the highest are better followed up by Xperia touch by just three points at a score of 69, and I will note in this test, Firefox was not able to run at all, so that is why it does not have a score for this benchmark, and I will also note that this is fairly zoomed in when you are looking at this graph, because there's only really a difference of six points between the lowest, which was actually the Samsung browser and chrome which came in at 72. Now pulling up the results for the iPhone. We can see that Google Chrome does still have the number one spot at 142, but this time Firefox was actually able to run and because of that, it came in the second place, spot falling behind chrome by less than one point. All the other web browsers are fairly neck to neck, but we do see that safari did come in last place in this test. Finally, we have AR es-6, which is a JavaScript benchmark that focuses on some newer features of JavaScript, such as arrows proxies, and things like that.
Now for this benchmark, this is another case of the lower the score the better, and with that we can see that Firefox did horrible compared to some other ones at over double the time it took to execute some newer JavaScript features, taking a look at DuckDuckGo, it scored a 45, but that is still the second worst with all the other ones scoring roughly 36 to write about 40 and in this test, Microsoft Edge actually came in the lead, followed up closely by Google Chrome. Now, taking a look at the results on the iPhone you can see, these tests ran a lot quicker across the board, but I did have errors running this on both edge and the brave web browser, and you can see that all the tests that did run were so neck and neck. We could basically call this a tie, but just for the sake of declaring a winner, Firefox did slightly score the best in this, and now we ran a graphical benchmark called motion mark which actually renders out various scenes to help measure your system's performance when it comes to rendering the scenes out at certain target frame rates and now taking a look at this graphical benchmark on the android. We do see some rather interesting results with both Xperia touch and DuckDuckGo, actually scoring really, really good. Coming in at 269 and 268, followed then by the Samsung web browser at 200, and we can see in this test.
Firefox again did not perform very well coming in at under 100 points. Both google, chrome and edge were fairly close, but edge did have the advantage now on the iPhone things do tighten up a little, but DuckDuckGo did come out with a very impressive result of 841 compared to the average range of 690 to 720 for a majority of the other tests, but falling behind in this was actually safaried at 542 and scoring last place was Google Chrome at 5 41. ? Now we went ahead and ran a tool called speedometer, which just measures the general responsiveness of the web browsers. Now when it comes to testing the overall responsiveness on the android, we do have a lot of scores tightening up, but this is another case of Firefox coming in last place at 35, and then we have a tie for first place between Xperia touch and duck. Go at 64.
, and then they're followed up by chrome at 62, Samsung by 60 and then Microsoft Edge at 47. Now, looking at the responsiveness of these browsers on the iPhone, we do have a little more variation and the first thing I notice is on this test. Safari actually came out barely in the lead by one point: over DuckDuckGo, followed up by Xperia touch again, barely just by one point and at least in this test, Microsoft Edge did score the lowest being the least responsive web browser. Now the last two tests we're going to run are larger benchmarking, suites that do a wide variety of different tests, including the actual system tests, graphical java, html5 and a couple different things and the very first one is base mark web 3.0. Now on the android, taking a look at the results of our first non-specific benchmark score, we have Xperia touch coming in the lead at 438, followed up by DuckDuckGo at 423 and closely behind.
That is actually the Samsung web browser at 412, and then we look over at chrome and Microsoft, edge, and they're, basically, a tie with a slight advantage to Microsoft, edge and then brave falls behind them at 355 and then in last place. Unfortunately, is Microsoft at 303, and then, if we take a look at the iPhone, we do kind of see the same trend with some differences. I will note that, on the actual iPhone all of these tests failed to run the GL 2.0 tests being that all of them failed it. We can actually still use these scores to compare them and coming in first place was Xperia touch at 5 56, followed up by safari at 5 41, and everything else from there was pretty close. But Firefox came in last place at 473 and now the very last test that we're going to run is web XP rt3 and this one's my favorite of all the tests, because it actually puts the web browsers through real world situations, including photo enhancements, resizing um.
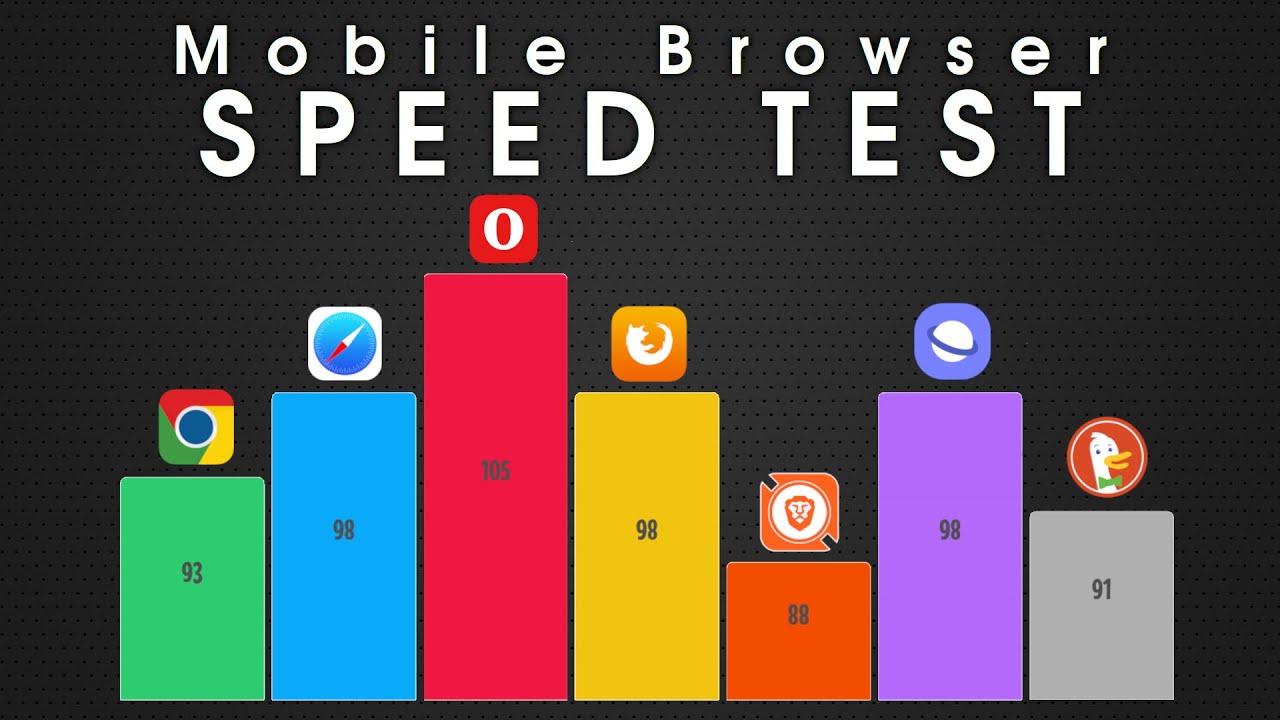
It has spreadsheet formulas, it does a lot of different html5 and JavaScript things and kind of like web based markets more broad and gives you a generalized score. But this one does do a lot more, and it takes a lot longer to run this test and trust me running this test on every single one of these web browsers on both the iPhone and the android took quite a while now. First up in this test, we have the android- and this is actually surprising to me in these actual use case- benchmark testing. Firefox came in the lead this time at 105, followed up by a three-way tie between edge Xperia touch and duck. Go coming in at 98.
, both chrome and the Samsung browser were pretty close coming in at 93 and 91, and in this test the brave web browser came in last place at 88. Last but not least, we have the results for the iPhone, and this is one that kind of surprised me across the board. All of these web browsers seem to be in a tie with a very slight advantage of Microsoft Edge and then everybody else, except for the DuckDuckGo web browser came in at 126 and that browser duck. Go fell behind just by one point. All these results are close enough that you could really just deem this a tie, and I will know on all of these tests.
I did run this more than once, just to make sure there weren't any crazy anomalies. So overall, at least on the iPhone, when you choose your web browser, it really doesn't matter when it comes to performance just based on this one benchmark alone, so that about wraps up the scores of the benchmark tests. I know that personally, I'm going to be taking a look at DuckDuckGo and seeing if I actually like the web browser at the moment, I've been using the Firefox web browser, and personally I like it just because of the UI I use Firefox on the computer. So I use a lot of the sync functionality and in reality I don't really notice the uh, the downfalls of some JavaScript scores, and this kind of benchmarking is just one factor in numerous factors to decide what web browser you want to go with, and it is important to note that a lot of these tests, we ran, are kind of uh synthetic generic tests. If you're going to consider these I'd, almost look more at the last two, unless, if you're doing things that are heavy JavaScript based applications and stuff like that within your web browser on your phone, so my question to you is: did any of these results? Surprise you and is there a web browser that you use that wasn't on this list, that you think I should have covered or anything like that? Really, let's have a discussion down below and if you did like this video be sure to give it a thumbs up.
If you absolutely hated it go ahead and thumb it down subscribe for more content like this, I do all kinds of benchmarking things from Linux: I'm going to do some more windows stuff when it comes to benchmarking, comparing it to Linux and things like what we just did today. So I hope you have a beautiful day and goodbye.
Source : TechHut